Modificación
de Plantilla
Además de los diseños
predefinidos que ofrece blogger existen diversidad de plantillas en la Web, las
cuales pueden descargarse y asignarlas al blog predefinido.
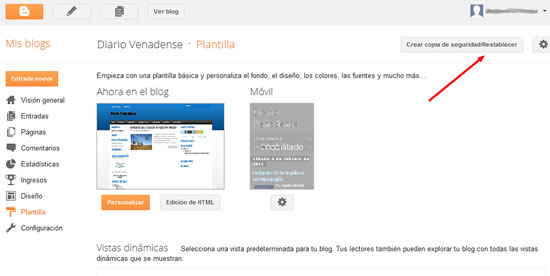
1.-Cargue su Blog.
2.- Ingrese a los
siguientes sitios para descargar plantillas

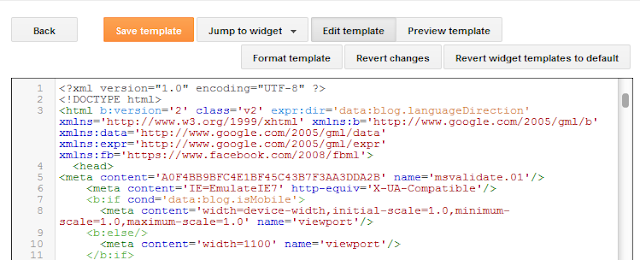
CODIGO HTML
Una página
web es el nombre de un
documento o información electrónica adaptada para la World Wide Web y que puede ser accedida mediante un
navegador .
<XXX> Este es el inicio de una
etiqueta.
</XXX> Este es el cierre de una
etiqueta.

Códigos HTML
AGREGAR VIDEOS
Los videos son de mucha importancia ya que permiten mejorar
la apariencia en los blog:
Hay varias formas de publicar vídeos en el blog. Para
empezar, sigue los pasos que se indican a continuación.

INSTRUCCIONES:
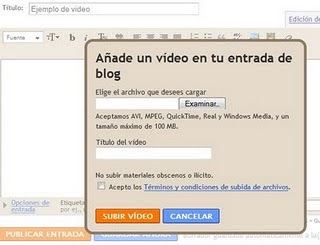
1.-Haz clic en el icono de la claqueta en blanco y negro
en la barra de herramientas del editor de entradas.
2.- En la ventana emergente, se muestran tres opciones:
Subir: puedes buscar en el equipo el vídeo que quieres
subir. Si es la primera vez que subes un vídeo, acepta los Términos y condiciones.
Desde YouTube: puedes buscar en YouTube y seleccionar el
vídeo que quieres mostrar en tu blog.
Mis vídeos de YouTube: si tienes tus propios vídeos en tu
cuenta de Google, puedes acceder fácilmente a ellos y subirlos a través de esta
pestaña.
Selecciona una de las opciones y haz clic en Subir.
Todo el documento HTML debe estar entre las etiquetas
<HTML> y </HTML
Lo que hay entre ambas etiquetas estará influenciada por
ellas.
<HTML> [Todo el documento] </HTML>
Un documento HTML en sí está dividido en dos zonas
principales:
u1.- El encabezado, comprendido entre las etiquetas
<HEAD> y </HEAD>
u2.- El cuerpo, comprendido entre las etiquetas
<BODY> y </BODY> Dentro del encabezado hay información del
documento, que no se ve en la pantalla principal del BROWSER O EXPLORADOR
utilizado para visualizar el documento HTML ; principalmente la información
encontrada en el encabezado este es el título del documento, comprendido entre
las etiquetas <TITLE> y </TITLE>. El título debe ser breve y
descriptivo de su contenido.
Pasos para agregar gadget HTML

Los Gadgets / Widgets para Blogger son una bonita manera
de Adornar y Mejorar un Blog de Blogger.
Por ejemplo:
Puedes poner un Chat, Reloj, Juego, Música, Radio.. etc.
Todo usuario en el nivel avanzado aplican en los Blogs
Gadget/Widget, utilizando los siguientes pasos
Diseño->Elementos de página->Añadir un
gadget->HTML/Javascript.
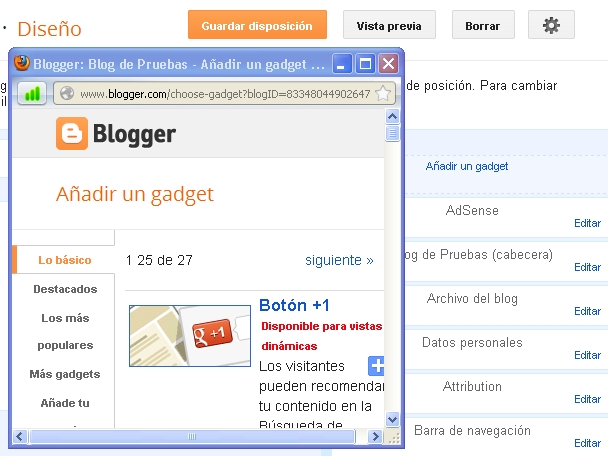
1. Debes acceder a Diseño de tu Pagina, aqui debes
seleccionar Añadir un gadget
2. Luego muestra una ventana con Gadgets y Widgets que
puede subir, a su blog utilice, HTML/Javascript :
3. En esta ubicación pegar el código HTML/Javascript que
has generado en la pagina de los Gadgets o Widgets .
4. Una vez obtenga el código, pégalo en la ventana que se
activo en Blogger. El código que debes pegar será parecido a este :













0 comentarios:
Publicar un comentario